|
Мастер-класс
Краткий самоучитель по работе со слоями в программе Adobe Photoshop
(специально для форума WEBСАДа)
 Данный урок не предполагает каких-либо навыков работы в программе Adobe Photoshop. Результатом этого урока является изображение слева. Данный урок не предполагает каких-либо навыков работы в программе Adobe Photoshop. Результатом этого урока является изображение слева.1. Подготовка   Что же такое слои? Представьте, что некое сложное изображение разбито на слои, подобные коржам пирога. Вы смотрите на пирог сверху и видите слои "объединёнными". Некоторые слои, расположенные ниже других видно (в то время как на настоящем пироге видно только верхний слой). Так происходит потому, что некоторые слои содержат прозрачные участки.  Я взял исходное изображение и буду работать с ним для иллюстрации. Я взял исходное изображение и буду работать с ним для иллюстрации. Для выполнения этого урока, сохраните исходное изображение к себе на диск (щёлкнув по нему правой кнопкой мыши и выбрав пункт "Сохранить рисунок как..." выпадающего меню) и откройте в фотошопе, выполнив пункт меню File->Open (Файл->Открыть). Для того, чтобы иметь возможность прерываться и продолжать урок в любое время, сохраните только что открытый файл в формате фотошопа File->Save as...(Файл->Сохранить как...), выбрав в окне сохранения формат Photoshop (*.PSD, *.PDD). Примечание (сразу читать необязательно :). Моё изображение достаточно мелкое, Вы можете работать с ним на любом разрешении экрана в натуральную величину. Возможно, Вам придётся масштабировать изображение, чтобы лучше приглядеться к отдельным частям или, наоборот, увидеть его целиком. Для этого в фотошопе имеется окно масштаба "Navigator", доступное в любой момент. Открыть это окно можно воспользовавшись пунктом меню Window->Navigator (Окно->Навигатор).  Хотя обычно оно итак открыто, расположено в правом верхнем углу экрана и представляет собой маленькую копию открытого изображения, видимая часть которого обведёна жирной красной рамкой. В нижней части этого окошка поле ввода масштаба (в нём написан масштаб отображения картинки в процентах, но пользоваться этим полем Вам не придётся), ползунок и кнопки-символы уменьшения и увеличения масштаба — маленькие и большие горки. Если щёлкнуть по этим кнопкам, то масштаб изображения изменится, а жирная рамка покажет, какая часть изображения видна. Ползунок лучше не двигать, чтобы не получить какой-нибудь дробный масштаб — старайтесь работать в пропорциональных масштабах: 25%, 50%, 100%, 200% и т.п. Перемещая красную рамку, можно прокручивать изображение (возможно только в случаях, когда картинка не помещается целиком в окне, например, на больших масштабах). В нашей работе нам потребуется такой масштаб, чтобы всё изображение было видно целиком — 100%. Хотя обычно оно итак открыто, расположено в правом верхнем углу экрана и представляет собой маленькую копию открытого изображения, видимая часть которого обведёна жирной красной рамкой. В нижней части этого окошка поле ввода масштаба (в нём написан масштаб отображения картинки в процентах, но пользоваться этим полем Вам не придётся), ползунок и кнопки-символы уменьшения и увеличения масштаба — маленькие и большие горки. Если щёлкнуть по этим кнопкам, то масштаб изображения изменится, а жирная рамка покажет, какая часть изображения видна. Ползунок лучше не двигать, чтобы не получить какой-нибудь дробный масштаб — старайтесь работать в пропорциональных масштабах: 25%, 50%, 100%, 200% и т.п. Перемещая красную рамку, можно прокручивать изображение (возможно только в случаях, когда картинка не помещается целиком в окне, например, на больших масштабах). В нашей работе нам потребуется такой масштаб, чтобы всё изображение было видно целиком — 100%. |
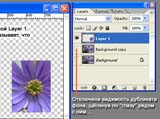
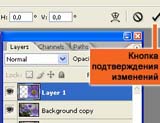
2. Дубликат слоя Слои отображаются в специальном окне "Layers" ("Слои"). Если Вы его не видите, нажмите клавишу F7 — если окно было открыто, оно пропадёт и Вам повторно придётся нажать F7. Примечание: в окне слоёв есть закладки, убедитесь, что открыта именно закладка "Layers". Открыть это окно также можно через меню Window-Layers (Окно-Слои). Каждый слой представлен в окне "Layers" в виде маленькой картинки — уменьшенного изображения слоя, квадратика с глазом (нажатие на который делает слой невидимым) и названия. По умолчанию открытая в фотошопе фотография имеет только один слой. Он называется "Background" — фон. Напротив названия слоя стоит символ закрытого амбарного замка. Он означает, что слой нельзя двигать и делать прозрачным. Фоновый слой — это наше исходное изображение. Самое правильное поведение — ничего с ним не делать, а работать с дубликатами этого слоя. Это позволит всегда вернуться к исходной картинке, если мы что-то испортим.   Создать дубликат можно перетащив слой за название на символ пустого листа в окне "Layers". Теперь наше изображение состоит из двух идентичных слоёв. Фон "Background" лучше сделать невидимым, щёлкнув по изображению глаза, чтобы ненароком не испортить его. Вновь созданный слой имеет имя "Background copy" ("Копия фона"). Он подсвечен в окне "Layers" и про него говорят, что это текущий слой. На деле это означает, что все действия (рисование, стирание, эффекты) выполняются теперь на этом слое и не затрагивают другие слои. Амбарного замка рядом с именем этого слоя нет. Это значит, что данный слой можно двигать, а если стереть что-нибудь с него ластиком, в местах стирания станет виден нижележащий слой. Создать дубликат можно перетащив слой за название на символ пустого листа в окне "Layers". Теперь наше изображение состоит из двух идентичных слоёв. Фон "Background" лучше сделать невидимым, щёлкнув по изображению глаза, чтобы ненароком не испортить его. Вновь созданный слой имеет имя "Background copy" ("Копия фона"). Он подсвечен в окне "Layers" и про него говорят, что это текущий слой. На деле это означает, что все действия (рисование, стирание, эффекты) выполняются теперь на этом слое и не затрагивают другие слои. Амбарного замка рядом с именем этого слоя нет. Это значит, что данный слой можно двигать, а если стереть что-нибудь с него ластиком, в местах стирания станет виден нижележащий слой.
3. Создание увеличенной копии цветка на отдельном слое
 Теперь мы создадим увеличенную копию цветка ветреницы справа. 3.1 Для этого выберем в палитре инструментов инструмент "Rectangular Marquee" ("Прямоугольное выделение") и проведём рамку от левого верхнего к нижнему правому углу. Выделенная область теперь обведена бегущей штриховой линией. Выделенная область означает, что все изменения теперь будут производиться только в пределах этой области на текущем слое. Если ничего не выделено, считается, что целиком выделен текущий слой.
Примечание: на месте инструмента прямоугольного выделения могут также быть другие инструменты. Нажмите и удерживайте нажатой левую клавишу мыши над этим инструментом, чтобы сделать активным один из четырёх инструментов — прямоугольное выделение, овальное выделение, выделение одной строки, выделение одного столбца. |
3.2 Теперь скопируйте выделенную область в буфер обмена, нажав сочетание клавиш Ctrl+C или выполнив пункт меню Edit-Copy (Правка-Копировать). Далее вставьте скопированное из буфера обмена, нажав Ctrl+V или выполнив пункт меню Edit-Paste (Правка-Вставить).   Вставка из буфера автоматически производится в новый слой, которому присваивается имя "Layer 1" ("Слой 1"). Выделенная область сбрасывается, а текущим становится новый слой. Ради интереса отключите видимость слоя "Background copy", щёлкнув по изображению глаза рядом с ним и поглядите, как теперь выглядит картинка. Вставка из буфера автоматически производится в новый слой, которому присваивается имя "Layer 1" ("Слой 1"). Выделенная область сбрасывается, а текущим становится новый слой. Ради интереса отключите видимость слоя "Background copy", щёлкнув по изображению глаза рядом с ним и поглядите, как теперь выглядит картинка.
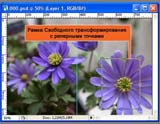
Примечание: сочетания клавиш могут не работать, если выбран русский язык ввода. Для дальнейших действий сделаем снова видимым слой "Background copy" и убедимся что текущим является слой "Layer 1" (он должен быть подсвечен в "окне Layers"). Наша задача растянуть изображение цветка так, чтобы она заняла приблизительно половину картинки. 3.3 Сначала обозначим середину картинки, вытянув на экран линию выравнивания.  Для этого убедимся, что видна мерная линейка сверху и слева от изображения (если не видна, поставим галочку напротив пункта меню View-Rulers (Показать-Линейки) или нажмём сочетание клавиш Ctrl+R). Теперь, удерживая нажатой клавишу Ctrl, потянем левую линейку вправо и доведём приблизительно до центра. При этом, будет создана направляющая линия (Guide Line), которая носит исключительно вспомогательную функцию и не будет отображаться при печати или экспорте изображения. Передвинуть направляющую линию можно, схватив её мышкой при нажатой клавише Ctrl. Убрать линию, можно перетащив её обратно на линейку. Для этого убедимся, что видна мерная линейка сверху и слева от изображения (если не видна, поставим галочку напротив пункта меню View-Rulers (Показать-Линейки) или нажмём сочетание клавиш Ctrl+R). Теперь, удерживая нажатой клавишу Ctrl, потянем левую линейку вправо и доведём приблизительно до центра. При этом, будет создана направляющая линия (Guide Line), которая носит исключительно вспомогательную функцию и не будет отображаться при печати или экспорте изображения. Передвинуть направляющую линию можно, схватив её мышкой при нажатой клавише Ctrl. Убрать линию, можно перетащив её обратно на линейку.  3.4 Далее нажмём клавиши Ctrl+T или выполним пункт меню Edit-Free Transform (Правка-Свободное трансформирование). Весь слой "Layer 1" с изображением цветка теперь выделился сплошной рамкой, в углах и серединах сторон которой изображены прозрачные квадраты (реперные точки), а символ прицела изображён в самом центре рамки. 3.4 Далее нажмём клавиши Ctrl+T или выполним пункт меню Edit-Free Transform (Правка-Свободное трансформирование). Весь слой "Layer 1" с изображением цветка теперь выделился сплошной рамкой, в углах и серединах сторон которой изображены прозрачные квадраты (реперные точки), а символ прицела изображён в самом центре рамки.
Теперь нажмём одновременно клавиши Alt и Shift, схватим мышкой любую угловую реперную точку и потащим её в сторону, так, чтобы изображение цветка увеличилось. Достигнув приемлемого увеличения, отпустим клавиши Alt и Shift, схватим мышкой слой в произвольной точке внутри рамки и подвинем его так, чтобы жёлтая серединка   цветка оказалось приблизительно в центре правой половины изображения, а верхние и нижние кромки полностью закрыли бы нижний слой. Если увеличения оказалось недостаточно, ещё не поздно снова подтянуть угловые реперные точки, не забывая нажимать при этом клавиши Alt и Shift. цветка оказалось приблизительно в центре правой половины изображения, а верхние и нижние кромки полностью закрыли бы нижний слой. Если увеличения оказалось недостаточно, ещё не поздно снова подтянуть угловые реперные точки, не забывая нажимать при этом клавиши Alt и Shift. Для лучшей иллюстрации трансформирования я слегка увеличил окно изображения. Сначала я растянул картинку на  225 процентов по длине и ширине; масштаб виден в соответствующих полях палитры настроек инструмента. Потом я подвинул слой чуть выше и левее. 225 процентов по длине и ширине; масштаб виден в соответствующих полях палитры настроек инструмента. Потом я подвинул слой чуть выше и левее. Когда все необходимые действия выполнены, и картинка увеличена и расположена в нужном месте, необходимо нажать кнопку подтверждения — галочку в палитре настроек текущей команды или просто нажать клавишу Enter. При этом трансформирование будет "просчитано" программой, некрасивая ребристость уйдёт, а рамка трансформирования исчезнет.
Примечание (сразу читать необязательно): Свободное трансформирование применяется ко всему слою целиком, если не создано выделение (например, инструментом "Rectangular Marquee") или к части слоя, если создано выделение. Свободное трансформирование можно выполнять, не нажимая управляющие клавиши. Удерживание клавши Shift (при движении угловых реперных точек) заставляет область трансформироваться пропорционально по ширине и высоте. Нажатие клавиши Alt заставляет область трансформироваться относительно центра так, как будто Вы тяните её сразу за две реперные точки — за выбранную и за противоположную ей. Если тянуть за реперную точку, удерживая Ctrl, то область будет растягиваться только в направлении движения одной этой точки, а прямоугольность рамки будет нарушена.
Если отвести курсор мыши за пределы рамки трансформирования, то курсор приобретёт вид согнутой стрелки. Если теперь потянуть область мышкой, то она повернётся вслед за курсором. Если во время вращения удерживать нажатой клавишу Shift, то вращение будет производиться дискретно с шагом в 15 градусов. Позже обязательно попробуйте трансформировать слой или его части в разных режимах, попробовав все описанные комбинации действий. |
  3.5 Пойдём теперь проторенной дорожкой. Активизируем инструмент "Rectangular Marquee" ("прямоугольное выделение"). Выделим ту часть увеличенного цветка, которая слева от направляющей. Учтите, что когда будете выделять, курсор скорее всего автоматически "приклеится" к направляющей; слева же можно выделить не обращая внимания на действительный край, с запасом, схватив пустую область. Нажмём клавишу Delete клавиатуры или выполним пункт меню Edit-Clear (Правка-Очистить) — лишняя часть слоя будет удалена. 3.5 Пойдём теперь проторенной дорожкой. Активизируем инструмент "Rectangular Marquee" ("прямоугольное выделение"). Выделим ту часть увеличенного цветка, которая слева от направляющей. Учтите, что когда будете выделять, курсор скорее всего автоматически "приклеится" к направляющей; слева же можно выделить не обращая внимания на действительный край, с запасом, схватив пустую область. Нажмём клавишу Delete клавиатуры или выполним пункт меню Edit-Clear (Правка-Очистить) — лишняя часть слоя будет удалена.
Напоследок сбросим выделение, щёлкнув активным инструментом "Rectangular Marquee" в произвольном месте внутри или снаружи рамки или выполнив пункт меню Select-Deselect (Выделить-Отменить выделение).  Кроме того, спрячем направляющую: ухватим её мышкой при нажатой клавише Ctrl и задвинем к левой линейке. Кроме того, спрячем направляющую: ухватим её мышкой при нажатой клавише Ctrl и задвинем к левой линейке.
4. Позиционирование дубликата фона
Наша картинка поделена строго пополам, правый цветок расположен строго в центре правой половины. Такая жёсткая композиция требует также расположить и дубликат фона, разместив видный там цветок по центру. Для этого сделаем текущим второй слой — "Background copy" ("Копия фона"). Активизируем инструмент "Move Tool" ("Перемещение") и удерживая нажатой клавишу Shift подвинем слой немного влево. Примечание: строго горизонтально и строго вертикально подвинуть что-либо с помощью инструмента "Move Tool" можно также воспользовавшись клавишами со стрелками клавиатуры. |
5. Создание надписи
 Выберем инструмент создания надписи (буква Т в главной палитре). Щёлкнем в том месте, где хотим поместить надпись (точка 1). Выберем шрифт, цвет, размер символов, выравнивание в горизонтальном окне настройки инструмента и введём нужный текст. Я выбрал шрифт Arial, размером 32 пункта, белого цвета (выбор цвета — см. пункт 6.3), выравнивание по центру и ввёл "Ветреница нежная". Выберем инструмент создания надписи (буква Т в главной палитре). Щёлкнем в том месте, где хотим поместить надпись (точка 1). Выберем шрифт, цвет, размер символов, выравнивание в горизонтальном окне настройки инструмента и введём нужный текст. Я выбрал шрифт Arial, размером 32 пункта, белого цвета (выбор цвета — см. пункт 6.3), выравнивание по центру и ввёл "Ветреница нежная".
Примечание: Надпись в фотошопе всегда создаётся в новый слой, размещаемый над текущим. После выполнения четвёртого пункта текущим у нас был слой "Background copy". Если мы щёлкнем где-нибудь в области точки 2 рисунка, то вводимый нами текст окажется под правым слоем "Layer 1" и будет скрыт им. |
 Напоследок, чтобы яркий белый текст не бил по глазам, сделаем его полупрозрачным. Для этого, убедившись, что слой с текстом является текущим, уменьшим значение параметра Opacity (Непрозрачность) со 100% до 40%. Напоследок, чтобы яркий белый текст не бил по глазам, сделаем его полупрозрачным. Для этого, убедившись, что слой с текстом является текущим, уменьшим значение параметра Opacity (Непрозрачность) со 100% до 40%.
6. Разделительная полоса
Полоску можно создать разными способами. Вообще для неё можно не создавать отдельного слоя — просто нарисовать полосу кисточкой прямо поверх исходного изображения. Однако мы не будем "портить" исходники — создадим для полоски отдельный слой.  Сделаем текущим самый верхний слой — "Layer 1", щёлкнув по нему в окне слоёв. Выполним пункт меню Layer-New-Layer... (Слой-Новый-Слой...) (соглашаемся с настройками в появившемся окне, нажав ОК) или щёлкнув на пустой лист в окне слоёв. Новому слою автоматически будет присвоено имя "Layer 2" ("Слой 2") и этот слой будет сделан текущим. Сделаем текущим самый верхний слой — "Layer 1", щёлкнув по нему в окне слоёв. Выполним пункт меню Layer-New-Layer... (Слой-Новый-Слой...) (соглашаемся с настройками в появившемся окне, нажав ОК) или щёлкнув на пустой лист в окне слоёв. Новому слою автоматически будет присвоено имя "Layer 2" ("Слой 2") и этот слой будет сделан текущим.
 6.1 Первый способ создать полоску — просто нарисовать её кисточкой. Выбираем инструмент "Brush Tool" ("Кисть"). Настраиваем инструмент, выбрав подходящую кисть в выпадающем меню, или самостоятельно выбираем диаметр кисти (у меня 5 пикселей) и чёткость краёв (параметр Hardness — у меня 50%). 6.1 Первый способ создать полоску — просто нарисовать её кисточкой. Выбираем инструмент "Brush Tool" ("Кисть"). Настраиваем инструмент, выбрав подходящую кисть в выпадающем меню, или самостоятельно выбираем диаметр кисти (у меня 5 пикселей) и чёткость краёв (параметр Hardness — у меня 50%).
Выбираем цвет кисти. См. пункт 6.3.  Рисуем полоску: нажмём левую кнопку мыши в верхней части полоски (точка 1 рисунка), далее нажмём и будем удерживать нажатой клавишу Shift и поведём мышь вниз (к точке 2 рисунка) — при это полоска будет рисоваться строго вертикально. Рисуем полоску: нажмём левую кнопку мыши в верхней части полоски (точка 1 рисунка), далее нажмём и будем удерживать нажатой клавишу Shift и поведём мышь вниз (к точке 2 рисунка) — при это полоска будет рисоваться строго вертикально.
Возможно, Вам захочется нарисовать полоску с идеально чёткими краями. Это можно сделать заливкой, как показано в пункте 6.2 или инструментом "Pencil Tool" ("Карандаш"), который скрывается под кистью (чтобы выбрать его Вам нужно будет нажать и удерживать нажатой левую кнопку мыши на инструменте "Brush Tool" и выбрать нужный инструмент в выпадающем меню).  6.2 Второй способ сделать полоску — создать выделение и залить его краской. Выделение создаём уже известным нам методом — инструментом прямоугольного выделения "Rectangular Marquee". Затем активизируем инструмент "Paint Bucket Tool" ("Заливка"). 6.2 Второй способ сделать полоску — создать выделение и залить его краской. Выделение создаём уже известным нам методом — инструментом прямоугольного выделения "Rectangular Marquee". Затем активизируем инструмент "Paint Bucket Tool" ("Заливка").
Выбираем цвет заливки. См. пункт 6.3. Щёлкаем курсором-ведёрком внутри выделенной области — она закрашивается. Есть и другие способы создать полоску, которые в рамках этой статье остаются неосвещёнными: можно нарисовать векторный прямоугольник, можно поэкспериментировать с эффектами слоя. 6.3 Выбор цвета.  Чтобы выбрать цвет текущего инструмента нужно щёлкнуть по цветному квадрату "Set foreground color" ("Выбрать основной цвет") внизу палитры инструментов и в открывшемся окне "Color Picker" ("Выбор цвета"): Чтобы выбрать цвет текущего инструмента нужно щёлкнуть по цветному квадрату "Set foreground color" ("Выбрать основной цвет") внизу палитры инструментов и в открывшемся окне "Color Picker" ("Выбор цвета"):
— установить тон, подвинув ползунок вдоль вертикальной радужной полосы; — выбрать яркость и насыщенность, щёлкнув где-либо внутри большого квадрата с белой областью в левой верхней части, цветной области в правой верхней части и тёмным низом. В этом же окне можно ввести числовые данные или веб-код цвета (если они Вам известны). Есть и другие способы выбрать цвет. Например, можно щёлкнуть по цветному квадратику в палитре "Swatches". Быстро сменить цвет текущего инструмента также можно щёлкнув где-либо на изображении левой кнопкой мыши при нажатой клавише Alt. При этом, пока нажата клавиша Alt, текущий инструмент заменяется пипеткой выбора цвета. Можете пропустить пункты 7 и 8, если предыдущий материал показался вам слишком сложным. Через несколько дней повторите этот урок, выполнив и эти пункты тоже. Перед выполнением убедитесь, что выделенная область у Вас сброшена (нет мест, обведённых бегущей рамкой). Если нет, нажмите Ctrl+D или выполните пункт меню Select->Deselect (Выделить->Отменить выделение).
7. Выделение синих лепестков
Теперь для иллюстрации возможностей цветокоррекции сделаем лепестки увеличенного цветка ветреницы сиреневыми. Для этого убедимся, что текущим является слой "Layer 1" с увеличенным цветком (он подсвечен синим в окне слоёв). Далее создадим совершенно особое выделение — выделим синие лепестки. Это можно сделать, так как на изображении больше нет синих частей — мы можем выделить лепестки не пользуясь сложными способами, такими как выделение инструментом "Lasso" ("Лассо") или стирание фона ластиком.  7.1 Сначала мы выделим всю видимую часть слоя "Layer 1" прямоугольным выделением. 7.1 Сначала мы выделим всю видимую часть слоя "Layer 1" прямоугольным выделением.  Затем скопируем выделенное в буфер обмена (Ctrl+C) и вставим из буфера (Ctrl+V). Вставка автоматически производится в новый слой "Layer 3" (у Вас может быть и другой номер, если Вы выполнили полностью все предыдущие задания или экспериментировали со слоями) и этот слой делается текущим. Затем скопируем выделенное в буфер обмена (Ctrl+C) и вставим из буфера (Ctrl+V). Вставка автоматически производится в новый слой "Layer 3" (у Вас может быть и другой номер, если Вы выполнили полностью все предыдущие задания или экспериментировали со слоями) и этот слой делается текущим.
Теперь, удерживая нажатой клавишу Ctrl, щёлкнем по уменьшенному изображению нового слоя "Layer 3" в окне слоёв. При этом вся часть слоя, находящаяся в пределах границ изображения, попала в область выделения и обвелась бегущей пунктирной линией. Примечание:Выделение слоя, которое мы только что проделали можно использовать, если Вы забыли, что именно находится в некотором слое. Вообще же картинки, состоящие из большого числа слоёв можно структурировать, размещая слои в папках и задавая им осмысленные имена. |
7.2 Теперь воспользуемся пунктом меню Select-Color Range... (Выделить-Цветовой диапазон...). Открывается специальное окно. Убедимся, что в верхнем выпадающем меню этого окна выбран пункт "Select: Sampled Colors" (Выбрать: Цвета по образцу), курсор мыши приобрёл вид пипетки, а переключатель внизу окна установлен в состояние "Selection" ("Выделение"). а) Передвигая ползунок, установите параметр "Fuzziness" ("Точность выделения") в значение 50. б) Теперь нажмите левую кнопку мыши и пройдитесь курсором по синим лепесткам. Обратите внимание, как меняется содержимое окна "Color Range" - белым цветом в окне показываются те участки, которые попадут в область выделения после того, как будет нажата кнопка "OK".  в) Выберите символ пипетки с плюсиком, который переведёт инструмент в режим добавления цветов в диапазон и окажется возможным выбрать сразу множество цветов. Теперь нажмите левую кнопку мыши над синим лепестком (точка 1 рисунка) и удерживая её нажатой пройдитесь по всем лепесткам так, чтобы в окне Color Range белым цветом оказались выделены все лепестки, а фон и жёлтая серединка оставались чёрными. в) Выберите символ пипетки с плюсиком, который переведёт инструмент в режим добавления цветов в диапазон и окажется возможным выбрать сразу множество цветов. Теперь нажмите левую кнопку мыши над синим лепестком (точка 1 рисунка) и удерживая её нажатой пройдитесь по всем лепесткам так, чтобы в окне Color Range белым цветом оказались выделены все лепестки, а фон и жёлтая серединка оставались чёрными.
 Возможно, Вы случайно заденете точки фона или серединки. Тогда повторите операцию выделения с самого начала, закрыв окно (не нажимая кнопку OK этого окна) и повторно открыв его снова. Возможно, Вы случайно заденете точки фона или серединки. Тогда повторите операцию выделения с самого начала, закрыв окно (не нажимая кнопку OK этого окна) и повторно открыв его снова.
Когда вы добьётесь того, что в окне Color Range белым отобразятся только синие лепестки, нажмите кнопку OK. Обратите внимание, как трансформировалась выделенная область: теперь выделен не весь слой, а только его часть.
8. Цветокоррекция ветреницы
Теперь выполним простейшую коррекцию цвета. Для этого воспользуемся инструментом коррекции, расположенном в пункте меню Image-Adjustments-Hue/Saturation...  (Изображение-Коррекция-Тон/Насыщенность...) или нажмём сочетание клавиш Ctrl+U. Открывается окно с тремя ползунками: Hue (Тон), Saturation (Насыщенность), Lightness (Освещённость). Подвигайте ползунки и обратите внимание, как меняется текущее выделение. Для получения сиреневых цветков Вам, например, придётся установить значения тона — +35 и насыщенности — +30. Значение освещённости оставим неизменными — 0. Нажмём OK. Окно коррекции закроется. (Изображение-Коррекция-Тон/Насыщенность...) или нажмём сочетание клавиш Ctrl+U. Открывается окно с тремя ползунками: Hue (Тон), Saturation (Насыщенность), Lightness (Освещённость). Подвигайте ползунки и обратите внимание, как меняется текущее выделение. Для получения сиреневых цветков Вам, например, придётся установить значения тона — +35 и насыщенности — +30. Значение освещённости оставим неизменными — 0. Нажмём OK. Окно коррекции закроется.
Тепепь сбросим выделенную область, выполнив пункт меню Select-Deselect (Выбрать-Отменить выделение).
9. Сохранение результата для размещения на сайте
 В фотошопе есть специальный конвертер, предназначенный для экспорта изображений с минимальным размером файла. Этот конвертер доступен через главное меню File-Save for Web... (Файл-Сохранить для Веб...). Конвертер представляет собой отдельное окно и сохраняет файлы с меньшим размером, чем если бы Вы сохраняли их через обычное меню сохранения. В фотошопе есть специальный конвертер, предназначенный для экспорта изображений с минимальным размером файла. Этот конвертер доступен через главное меню File-Save for Web... (Файл-Сохранить для Веб...). Конвертер представляет собой отдельное окно и сохраняет файлы с меньшим размером, чем если бы Вы сохраняли их через обычное меню сохранения.Выбирайте в конвертере закладку "2-Up" для отображения сразу двух экземпляров изображения — оригинального и того, которое будет создано после сохранения. Далее выбирайте предустановку JPEG High. Изменяйте качество сохранения Quality, двигая соответствующий ползунок и обращайте внимание на то, как меняется качество кодирования и финальный размер файла. Для более детальной проработки изображения можете установить крупный масштаб в левом нижнем углу окна экспорта. Выбрав приемлемую величину файла и удовлетворительное качество изображения, сохраните файл с новым именем, нажав кнопку "Save" ("Сохранить"). Кроме возможности сохранять картинку в конвертере есть средство изменения физических размеров изображения, доступное на закладке "Image Size" ("Размер изображения"). Чтобы наилучшим образом изменить размер: а) Щёлкните на галочку "Constrain Proportions" ("Сохранять пропорции"), чтобы изображение масштабировалось корректно. б) Убедитесь, что выбран один из бикубических методов интерполирования пикселей картинки в поле "Quality" ("качество"): "Bicubic", "Bicubic Smoother" или "Bicubic Sharper" (рекомендуемый метод при уменьшении — "Bicubic Sharper"). в) Введите требуемый размер по ширине или высоте в пикселях (или величину изменения размера в процентах от исходной величины). г) Нажмите кнопку "Apply" ("Применить"), чтобы изменение размеров вступило в силу. Примечание: выполняйте изменение размеров до того, как выбираете качество сжатия картинки.
Что дальше?
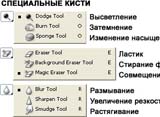
Adobe Photoshop — это поистине неисчерпаемое средство для работы с растровыми картинками. Многие возможности коррекции изображения связаны со средствами выделения фрагментов изображения. Освойте эти средства: выделение цвета инструментом "Color Range", выделение точек близких цветов инструментом "Magic Wand", выделение областей инструментами "Lasso", "Polygonal Lasso" и прочими. Не забывайте, что выделенную область можно скопировать в отдельный слой и работать с ним, не затрагивая исходник.  Коррекцию дефектов изображения можно производить удобными спец.кистями: штампом (Clone Stamp Tool), ластиками (Eraser), размывателем (Blur Tool), затемнителем (Burn Tool), высветлителем (Dodge Tool), инструментом изменения насыщенности цвета (Sponge Tool) и прочими. Коррекцию дефектов изображения можно производить удобными спец.кистями: штампом (Clone Stamp Tool), ластиками (Eraser), размывателем (Blur Tool), затемнителем (Burn Tool), высветлителем (Dodge Tool), инструментом изменения насыщенности цвета (Sponge Tool) и прочими.
Огромные возможности скрыты в средствах цветокоррекции, в меню Image-Adjustments (Изображение-Настройки): — средство "Brightness/Contrast" может быть использовано для изменения яркости и констраста изображения; — cредство "Replace Color" ("Заменить цвет") совмещает в себе действия, которые мы выполнили для создания сиреневого цветка — объединяет инструменты "Color Range" и "Hue/Saturation".  — интуитивное средство "Variations..." ("Вариации...") содержит маленькие копии изображения, отображающие тот вид, который примет изображение, если будет произведён щелчёк по этой копии. Это средство позволяет быстро выправить цветность, путём добавления жёлтой, голубой, красной, зелёной, сиреневой или бирюзовой краски, а также путём высветления или затемнения изображения. — интуитивное средство "Variations..." ("Вариации...") содержит маленькие копии изображения, отображающие тот вид, который примет изображение, если будет произведён щелчёк по этой копии. Это средство позволяет быстро выправить цветность, путём добавления жёлтой, голубой, красной, зелёной, сиреневой или бирюзовой краски, а также путём высветления или затемнения изображения.
К выделенным участкам изображения можно применять разнообразные фильтры, расположенные в меню "Filter" ("Фильтр"), такие как: Gaussian Blur (Гауссово размытие), Smart Blur (Умное размытие, осуществляемое в пределах автоопределяемых границ на изображении и устраняющем мелкие дефекты), Unsharp Mask (Нерезкая маска) и многие другие. Наконец, слои могут объединяться друг с другом не просто так, а с эффектами смешивания (Blendig Options), с помощью которых можно быстро создать эффекты светотеней, свечения и прочие. Текст и фото: Сергей Викторович Соболев (цветочек)
01.2008
К списку
Обсудить статью (4)
|